Основные понятия и структура HTML
Основные понятия и Структура HTML
HTML (HyperText MarkUp Language) – язык разметки гипертекста.
Тэг - оформленная единица HTML-кода. Тэги бывают парными и непарными. Парные тэги используются для вставки строк, блоков гипертекста. Парные тэги используются парами и бывают начальными (открывающими) и конечными (закрывающими, начинающимися со знака "/").
Открывающие тэги: <HEAD>, <FONT ...>, <BODY>, <HTML> и т.д.
Закрывающие тэги: </HEAD>, </FONT>, </BODY>, </HTML>.
Непарные тэги используются для вставки отдельных элементов, объектов, а также для перехода на новую строку и т.п.
Примеры непарных тэгов: <IMG>,<INPUT>,<BR>,<HR>.
Параметры.
Тэги могут содержать параметры. Они позволяют настраивать определенные характеристики объектов или блоков гипертекста.
Рекомендуемые материалы
Примерами параметров могут служить width (ширина), height (высота), align (выравнивание), color (цвет).
Синтаксис: <тэг пар-р1=“зн-ие1” пар-р2=“зн-ие2” …>
Примеры:
<IMG SRC=“img1.jpg” WIDTH=“100” HEIGHT=“100”>
<BODY BGCOLOR=“yellow” TEXT=“blue”> …
</BODY>
Структура HTML-документа:
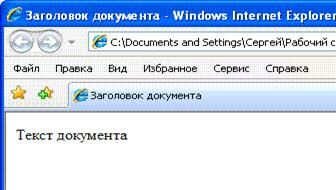
HTML-документ начинается тэгом <HTML> и заканчивается парным ему </HTML> и делится на 2 части: шапку (заключена в тэги <HEAD>) и тело (заключено в тэги <BODY>). В шапке содержится служебная и заголовочная информация, как правило, невидимая пользователю. В теле содержится основной гипертекст.
| HTML-код | Результат |
| <HTML>
|
|
Основные тэги
• Шапка документа
– Заголовок (HEAD, TITLE, META)
– Скрипты (SCRIPT, NOSCRIPT), Фреймы, карты
• Тело документа
BODY
– Гиперссылки (A)
– Текстовые блоки (H1,H2,…,H6,P,DIV,HR,BR,PRE)
– Форматирование текста (FONT,SUP,SUB)
– Списки (UL,OL,LI)
– Объекты (IMG,APPLET)
– Таблицы (TABLE,TR,TD,TH)
– Формы (FORM,TEXTAREA,SELECT,OPTION,INPUT)
Шапка документа
Заголовок HTML-документа
| HEAD | Определяет начало и конец заголовка документа |
| TITLE | Определяет имя всего документа, которое отображается в заголовке окна браузера |
| STYLE | Используется для вставки в документ таблицы стилей CSS |
| META | Используется для вставки метаданных |
META
Служебная информация, невидимая для пользователя и используемая при индексации поисковыми серверами.
Параметры:
NAME - имя мета-записи.
HTTP-EQUIV - имя мета-записи при передачи дополнительной информации
CONTENT - значение мета-записи, определенной в NAME или HTTP-EQUIV.
<HEAD>
...
<META HTTP-EQUIV="Expires" CONTENT="Sat, 26 Jun 1999 17:38:15 GMT">
<META NAME="GENERATOR" CONTENT="Владимир Городулин">
<META NAME="Keywords" CONTENT="OpenGL,3D,graphics,3Dfx,Permedia,Diamond,графика">
<META NAME="Description" CONTENT=«Сайт по 3D-графике">
</HEAD>
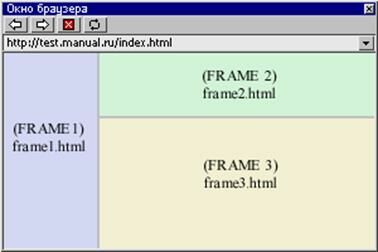
Фреймы
Фреймы используются для разбивки окна браузера на несколько областей, каждая из которых представляет собой отдельный HTML-документ (фрейм).
Вместе с этой лекцией читают "HP Superdome".

FRAMESET фреймовая (оконная) структур документа: размеры и расположение фреймов на странице
FRAME фрейм и его свойства внутри FRAMESET-структуры
NOFRAMES что показывать, если браузер не поддерживает фреймы
| Пример (файл index.html): |
| ... |