Web-технологии 1/2 (ИДДО W-Б-5/5-2-ЗаО/Экз). КМ-1. Основы языка разметки HTML - элементы форматирования html-страницы, таблицы, фреймы, формы
Описание
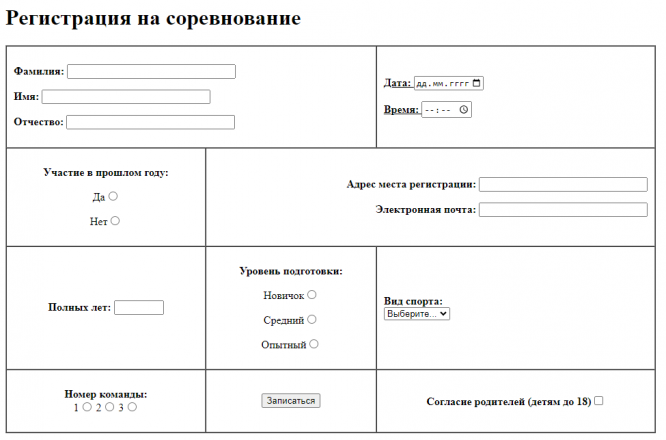
Необходимо сделать следующую форму:

Показать/скрыть дополнительное описание
Задание на Письменную работу № 1: Разработать html-страницу (без CSS) для передачи данных на внешний сервер. Конкретные варианты внешнего вида html-страницы будут размещены у вас в Прометее в разделе ОБЩЕНИЕ->Файлы или отправлены на вашу почту в сроки, указанные в Расписании. Адрес сервера для отправки данных: https://vmss.mpei.ru/vvk/test_control.php В случае возникновения каких-то проблем, обращайтесь на почту ОСЭП МЭИ. Требования к разрабатываемому файлу HTML: 1. Передача данных осуществляется методом POST. 2. В качестве значений атрибута NAME, там где это необходимо, надо использовать значения из списка, представленного далее: prm1, prm2, ..., prm20. Использовать их можно в произвольном порядке.
Не использованные значения на сервере будут не определены - это допустимо. 3. Поля ввода данных типа даты, времени, целых чисел, телефона, электронной почты должны быть организованы с помощью, соответствующих этим типам данным, тегов форм HTML 5, а не с помощью type=\'text\'. Для поля ввода телефона необходимо в форму добавить образец ввода цифр и символов. Например, +7 ХХХ-ХХХ-ХХ, ХХХХХХХХХХХ, ХХ-ХХХХХХХХ и т.п. Пользователю должно быть понятно, в каком виде вводить информацию. Не корректные и \'пустые\' данные не должны передаваться на сервер. 4. Практически в каждом задании есть элемент HTML-формы: SELECT. Хотя, как правило, на картинке он не \'развернут\', в нем должно быть, по крайней мере, не менее 3-х значений, соответствующих тематике формы.
5. Когда передаются данные типа SELECT, checkbox или radio, то эти выбранные или отмеченные значения должны передаваться на сервер и выводиться в окно браузера. Если, например, выбирается цвет и выбран \'красный\' и \'зеленый\', то и на сервере должны выводиться эти же слова. Иными словами, все что выбрано в форме, должно один в один \'напечататься\' на сервере. 6. Вывод данных, переданных на сервер, должен осуществляться в новом окне браузера. 7. Разрабатываемый файл должен иметь расширение .html 8. Цвет и размер шрифтов устанавливается приблизительно, в соответствии с заданием (жестких требований нет), но разработанная форма, должна быть достаточно похожа на задание.
9. Разработка файлов осуществляется в обычных текстовых редакторах (настоятельно рекомендуется работа в кодировке utf8), не специализированных для разработки web-сайтов. 10. После выполнения задания, разработанный файл с расширением .html (или в архиве zip, arj) загружается в Прометей. 11. Если возникнут вопросы, пишите на почту ОСЭП МЭИ . ПРИМЕЧАНИЕ: 1.Не загружайте в Прометей архивы в формате .7z По каким-то причинам, при скачивании таких файлов, в Прометее возникает ошибка. .
 ИДДО НИУ «МЭИ»
ИДДО НИУ «МЭИ» 
 fuxkinghatred
fuxkinghatred

















