Web-технологии 1/2 (ИДДО W-Б-5/5-2-ЗаО/Экз). КМ-2. Основы каскадных таблиц стилей - CSS. Спецсимволы в HTML
Описание
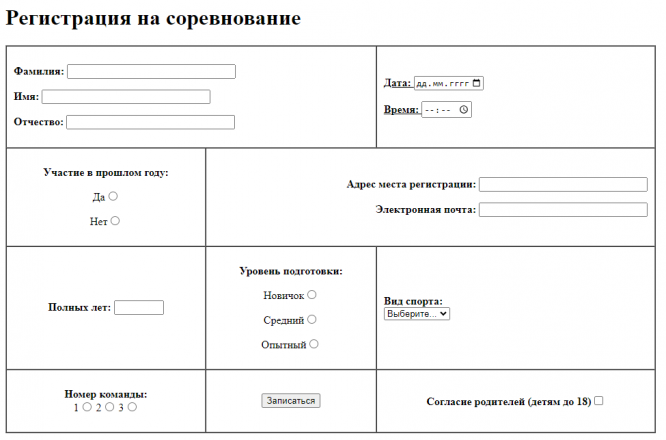
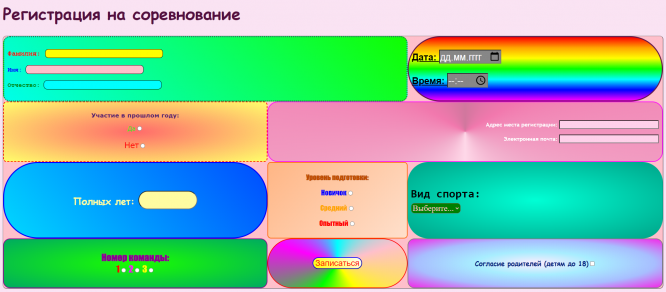
Раскрасить предыдущую форму:

Пример:

Показать/скрыть дополнительное описание
Задание на Письменную работу № 2: С помощью конструкций (кода) CSS разработать файл, позволяющий менять внешний вид html-страницы, разработанной вами в Письменной работе № 1. Требования к разрабатываемому файлу CSS: 1. CSS-файл должен быть внешним по отношению к HTML-файлу. Очевидно, придется внести соответствующие дополнения в HTML-файл работы № 1. 2. Конструкции CSS-файла должны предусматривать возможность изменения РАЗМЕРА и ЦВЕТА фонтов (семейство фонтов - на ваше усмотрение) ВСЕХ надписей HTML-страницы, а также ВСЕХ полей ввода и выбора (text, select, data и т.п. ) в форме HTML-страницы. Это значит, что при проверке работы должна иметься возможность менять только размеры фонтов и цвет без вставки дополнительного кода в CCS-файл.
3. Конструкции CSS-файла должны предусматривать возможность изменения внешнего вида (скругленные или прямоугольные углы) самой таблицы, ВСЕХ отдельных ее ячеек, полей ввода (text, data и т.п. ) и выбора select в форме HTML-страницы. 4. Необходимо предусмотреть возможность изменения цвета фона КАЖДОЙ ячейки таблицы с применением градиента (направление градиента цвета и сами цвета - на ваше усмотрение). 5. CSS-файл должен содержать достаточно подробные комментарии, позволяющие однозначно понимать какой код в CSS файле в каком месте связан с HTML-файлом. 6. Нельзя применять единый стиль ко всей таблице сразу. 7. Можно применять единый стиль CSS для отдельной ячейки таблицы (или для каждого ее элемента - подписи и вид полей ввода и выбора, тест в поле ввода и т.п.).
8. Допустимо использование дополнительных (не указанных выше) конструкций CSS для \'улучшения\' внешнего вида html-страницы. 9. После выполнения задания, архивируются два файла .html и .css (в формате zip или arj) и загружаются в Прометей. ПРИМЕЧАНИЕ: 1.Не загружайте в Прометей архивы в формате .7z По каким-то причинам, при скачивании таких файлов, в Прометее возникает ошибка. Далее, для наглядности, приведен пример (делать его не надо, у вас другая форма) внешнего вида html-формы. Что-то подобное должно получиться и у вас..
 ИДДО НИУ «МЭИ»
ИДДО НИУ «МЭИ» 
 fuxkinghatred
fuxkinghatred

















