Web-технологии 1/2 (ИДДО W-Б-5/5-2-ЗаО/Экз). КМ-3. Основы JavaScript - обработка событий, проверка ввода данных в форму
Описание
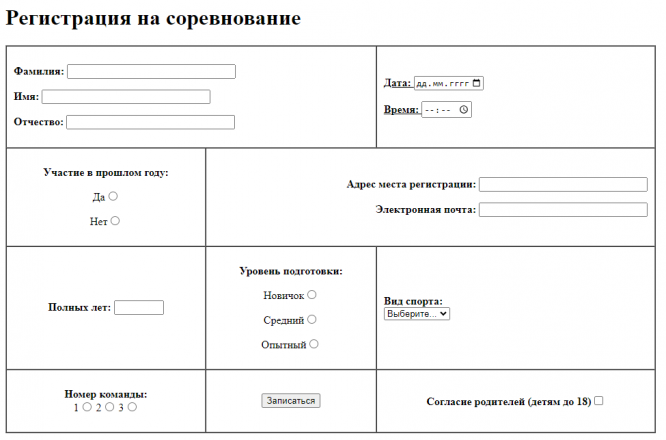
С помощью конструкций языка программирования jаvascript (а не HTML 5) разработать код, проверяющий ввод данных в html-форму, использованную вами в работах 1 или 2, и блокирующий передачу их на сервер в случае обнаружения некорректных данных.

Показать/скрыть дополнительное описание
Задание на Письменную работу № 3: С помощью конструкций языка программирования jаvascript (а не HTML 5) разработать код, проверяющий ввод данных в html-форму, использованную вами в работах 1 или 2, и блокирующий передачу их на сервер в случае обнаружения некорректных данных. Требования к разрабатываемому файлу приложения: 1. Все поля ввода типа range, даты, времени, числа, телефона и почты - заменить на тип text. 2. Все поля ввода типа radio и select должны быть изначально \'пустые\' (нельзя использовать атрибут selected). 3. С помощью конструкций языка jаvascript (а не HTML 5), проверять ввод данных и блокировать передачу их на сервер в случае обнаружения некорректных данных: пустые поля text, некорректные значения в поле где должно быть число и невыбранные radio и select.
Выводить в окно браузера соответствующее сообщение (например, \'Введите корректное значение в поле Цена\' или \'Введите данные в поле ФИО\'). Выводить сообщение можно только одно, о первой обнаруженной некорректности с указанием конкретного поля или можно объединить все поля с некорректными данными в одном сообщении. Если все данные введены корректно, должно появиться окно данных, переданных на сервер (как в предыдущих работах). 4. Код jаvascript можно выносить в отдельный js-файл или включить в основной html-файл. 5. После выполнения задания все файлы архивируются в формат zip или arj и загружаются в Прометей. 6. Если что-то непонятно в Задании – пишите на почту ОСЭП МЭИ.
Далее приведено несколько вариантов вывода сообщений об ошибках ввода данных. Можно использовать один из них или предложить свое решение..
 ИДДО НИУ «МЭИ»
ИДДО НИУ «МЭИ» 
 fuxkinghatred
fuxkinghatred

















