Процесс разработки интерфейса
ЛЕКЦИЯ №7
ТЕМА: Процесс разработки интерфейса
Вопросы:
1. Основные этапы разработки
2. Первоначальное проектирование
3. Создание прототипа
4. Тестирование и модификация прототипа
В этой части описана методология дизайна интерфейса, обеспечивающая достаточное качество работы, её простоту, и, что немаловажно, соблюдение сроков её выполнения.
Рекомендуемые материалы
1. Основные этапы разработки
В процессе разработки интерфейса можно выделить три основных этапа, а именно первоначальное проектирование, создание прототипа и тестирование/модификация прототипа. Фактически процесс разработки, чтобы быть успешным и безусловным, всегда стремится происходить в этой последовательности: проектирование, затем создание прототипа, затем бесконечные циклы тестирование/модификация до достижения удовлетворительного результата или до тех пор пока не остановят. Т.е. основным этапом оказывается не проектирование (т.е. собственно дизайн), но полировка уже сделанного дизайна. С другой стороны, при тщательном проектировании длительного тестирования обычно удается избежать – но, с другой стороны, при этом проектирование становится достаточно длительным, так что неизвестно еще, что лучше сокращать.
Этап проектирования сам по себе состоит из нескольких составляющих, причем количество этих составляющих довольно велико. Радует, однако, то, что существует очень мало работ, при которых нужно выполнять все составляющие (собственно говоря, если выполнять всё-таки придется, это должны делать разные специалисты). При этом важно понимать, что здесь описываются только методы создания новой системы. Модернизация старой требует совершенно других методов и усилий, поскольку при этом приходится еще и безболезненно исправлять имеющиеся недостатки (что чаще всего вообще невозможно по организационным причинам). Как это ни печально, но в настоящее время не найдено сколько-нибудь универсального метода радикального улучшения существующих систем. Зачастую вместо полноценного дизайна приходится удовлетворяться наведением общего глянца, что, в лучшем случае, придает системе сомнительный шарм молодящегося старика.
В то же время методология проектирования описана в литературе слабо (основной момент уделяется менеджменту, что в нашей стране не очень актуально). Объясняется это тем, что общие принципы еще не выработаны (за исключением отраслевых стандартов военных ведомств). В результате все пользуются самодельными методами работы, в чём, по сути, нет ничего плохого (трудности появляются при синхронизации работы нескольких человек, о неактуальности чего уже сказано).
Необходимо также отметить еще и следующее. В процессе проектирования вам понадобится незаслуженно забытые инструменты – а именно ручка и бумага. Дело в том, что использование компьютера само по себе медленно, во-первых, поскольку интерфейс программ несовершенен, а во-вторых, из-за того, что, используя компьютер, вы будете подсознательно стараться сделать работу красиво, а не просто будете фиксировать свою мысль. Известно, например, что текстовые процессоры не принесли ускорения письма – человек, пишущий на компьютере тратит уйму времени на полировку фраз. Владелец же печатающей машинки полирует фразы в голове, что гораздо быстрее. Более того, почти постоянно приходится делать много вариантов одного и того же – так зачем полировать до блеска вариант, который вы отбросите через пять минут? Тем более что после получения устраивающего результата всегда можно перенести его в компьютер. Бумага имеет еще и то преимущество, что её можно с успехом показывать руководству в качестве доказательств своей активности. Практика показывает, что вид сколотых скрепкой мятых исчерканных листов почти всегда производит на руководящий состав исключительное впечатление.
Роль технического писателя
Первым человеком, которого плохой интерфейс приводит в трепет, является отнюдь не конечный пользователь, а технический писатель – если интерфейс понятен, от писателя требуется мало работы, если непонятен – много. Это делает технических писателей лучшими друзьями дизайнеров интерфейсов, более того, писатели могут очень много дать дизайнерам.
Дело в том, что множество систем ни при каких обстоятельствах не могут быть используемы без подготовки, независимо от качества их интерфейса. Система автоматизации, например, может быть эффективно использована только в том случае, когда пользователь этой системы понимает суть автоматизируемых процессов. Обязанность же технического писателя, прежде всего, заключается в том, чтобы снабдить пользователя этим пониманием. Это значит, что концепции и суть сложной системы могут быть безболезненно вынесены из интерфейса в документацию, освобождая ресурсы дизайнера. С другой стороны, зачастую описание концепций влияет на их реализацию в системе, особенно в ситуациях, когда качество обучения работе с системой является важнейшей составляющей общего качества. Это наблюдение вполне подтверждается опытом. Например, Джеф Раскин, Отец Макинтоша, изначально был начальником отдела документации. После того, как он обнаружил, что имеющуюся систему невозможно приемлемо описать, он создал новую, описывающуюся хорошо. Побочным свойством новой системы, компьютера Макинтош, было то, что его интерфейс был понятен и удобен в работе.
Документация есть часть интерфейса, причем в сложных системах – большая часть
С практической точки зрения это значит, что технический писатель почти всегда знает о конструируемой системе не меньше, чем дизайнер, или, во всяком случае, знает другое. Это делает необходимость коммуникации дизайнера с писателем насущной необходимостью, более того, во многих источниках напрямую рекомендуется ставить писателя выше дизайнера, поскольку его вклад в проект более значителен.
Проблема этого подхода в наших условиях заключается в том, что роль документации чрезвычайно недооценена. Создание документации воспринимается в нашей стране как сравнительно необязательный процесс, нужный исключительно для утяжеления коробки с готовым продуктом. От этого документация почти всегда пишется после того, как система создана, более того, писателям очень мало платят. В результате работа технического писателя не приносит работнику ни денег, ни удовлетворения. Неудивительно, что средний уровень отечественных писателей, мягко говоря, невысок, что не позволяет рассчитывать на какую-либо помощь от них.
2. Первоначальное проектирование
Важность этого этапа трудно переоценить. На нем закладываются основные концепции системы, влияющие абсолютно на все показатели качества её интерфейса. Как будет описано в разделе о тестировании, структурные проблемы практически не могут быть обнаружены и решены на остальных этапах (для их обнаружения нужно слишком много везения, а для исправления – денег). Это значит, что чем больше внимания будет уделено проектированию, тем выше будет общее качество.
Собственно проектирование состоит из следующих этапов:
1 определение необходимой функциональности системы
2 создание пользовательских сценариев
3 проектирование общей структуры
4 конструирование отдельных блоков
5 создание глоссария
6 сбор и начальная проверка полной схемы системы.
Каждый последующий этап в такой системе зависит от результатов предыдущих этапов. Соответственно, пропуск какого-либо этапа (за исключением, разве что, создания глоссария) негативно влияет на результаты всех последующих этапов.
Определение необходимой функциональности системы
На первом этапе необходимо определить функциональность будущей системы. Это исключительно важный этап, поскольку именно функциональность будет определять весь интерфейс. Очень важно сознавать, что практически невозможно убрать из уже продающейся системы какие-либо функции. Во-первых, программы до сих пор продаются по функциям, т.е. чем больше список функций на коробке с программой, тем легче её продать, даже если большинство функций либо не работает, либо не нужно пользователям. Происходит это потому, что существенную часть тиража программы покупают новые пользователи, которые ничего не знают про истинное положение вещей. Во-вторых, имеющиеся пользователи обычно с исключительной неохотой переучиваются для использования новых функций взамен прежних (при этом еще и обижаются из-за того, что их инвестиции в обучение оказались выброшенными на ветер). Это значит, что ненужная функция системы будет кочевать из версии в версию, раздувая размеры программы, снижая надежность и быстродействие, и, что для нас более важно, портя интерфейс (при этом и длительность разработки возрастает). Несколько лучшая ситуация с сайтами – никого пока не удивляет, когда сайт после редизайна почти не напоминает прежний. Так что оптимальным вариантом работы почти всегда является проектирование функциональности сразу на несколько версий вперед.
Итак, определение функциональности. Традиционно требования к функциональности исходят от отдела продаж или от его аналога. Такие требования имеют два источника, а именно жалобы имеющихся клиентов и системы конкурентов. К сожалению, оба эти источника сомнительны.
Всегда может оказаться, что желание клиента получить новую функцию обусловлено не реальной потребностью в ней, но собственно концептуальными проблемами системы. Системы же конкурентов страдают как от такого же непонимания проблемы, так и от множества других причин. Это значит, что прислушиваться к сторонним требованиям к системе, безусловно, следует, но рассматривать эти требования нужно не как директивы, но как признаки общего неблагополучия. Некой фирмой было разработано техническое задание к системе каталогизации изображений, рассчитанной на домашних пользователей, которая состояла из сведенного в таблицу списка всех функциональных возможностей всех конкурентов. В результате система получила огромное количество никому не нужных возможностей, что не только никак не помогло ей на рынке, но и безмерно удлинило срок её разработки.
Не копируйте слепо интерфейс конкурентов.
Так как всё-таки определить нужную функциональность? Современная наука выдвинула два основных способа, а именно анализ целей и анализ действий пользователей. Эти способы фактически не конфликтуют друг с другом, более того, в процессе определения функциональности желательно использовать оба.
Анализ целей пользователей
Идеей, лежащей в основе данного метода, является простое соображение, гласящее, что людям не нужны инструменты сами по себе, нужны лишь результаты их работы. Никому не нужен молоток, если не нужно забивать гвозди. Никому не нужен текстовый процессор – нужна возможность с удобством писать тексты. Никому не нужна программа обработки изображений – нужны уже обработанные изображения.
Это значит, что сами по себе функции никому не нужны и не важны. Людям нужно средство вообще, делающее возможным выполнять какую-либо работу. Разницу подходов к выбору функциональности в такой системе удобно проиллюстрировать на примере тостера. Стандартный подход, при котором функции выбираются фактически произвольно, в лучшем случае приведет к такому заданию:
«Нужен ящик с узкой прямоугольной дыркой и нагревателем внутри»
Анализ целей пользователя приведет к другой формулировке:
«Нужен поджаренный хлеб. Похоже, что проще всего добиться этого созданием ящика с дыркой по форме куска хлеба и нагревателем внутри. С другой стороны, похоже, что этот способ не единственный»
Второй вариант при полном развитии этого метода может привести не только к созданию тостера, но и также и ростера (т.е. устройства, в котором можно поджаривать не только хлеб). Главное же другое. Ни в коем случае нельзя дать обмануть себя ненужной конкретикой, т.е. описанием того, какова должна быть будущая функциональность. Как правило, одного и того же результата можно добиться несколькими разными способами, при этом важно не только реализовать какой-либо способ, но и выбрать лучший. Анализ целей пользователя как раз и позволяет избежать ненужной конкретики.
Результатом этого процесса должен являться список целей, например, для тостера финальный список целей должен выглядеть очень просто:
«Должен поджаривать мелкие предметы, преимущественно хлеб»
После того, как истинные цели пользователей установлены (и доказано, что таких пользователей достаточно много, чтобы оправдать создание системы), приходит время выбирать конкретный способ реализации функции, для чего используется второй метод.
Анализ действий пользователей
Достижение почти всех целей требует от пользователей совершения определенных действий. Разумеется, эти действия могут различаться при разных способах достижения. В сколько-нибудь сложных интерактивных системах сами по себе выбранные стратегии действий влияют на требования к функциональности.
Возвращаясь к примеру с тостером, можно указать, что помимо возможности поджаривать хлеб он должен включаться и выключаться, более того, он должен быть устроен таким образом, чтобы его можно было удобно мыть. С другой стороны, возможно, что тостер можно сделать так, чтобы он не требовал мойки, в этом случае функция «возможность помыва» становится лишней. Разумеется, взаимодействие человека с тостером очень просто, здесь можно дойти до всего чисто логическим анализом. В компьютерных же системах взаимодействие обычно многократно сложнее, при этом логический анализ неприемлем.
Единственным выходом является банальное наблюдение за людьми, выполняющими свою задачу, пользуясь уже имеющимися инструментами, а именно системами конкурентов (если они есть) и предметами реального мира (поскольку очень немного новых действий появилось только после появления компьютеров). Неплохим источником материала для анализа часто служит даже не наблюдение за людьми, но анализ результатов их работы – если оказывается, что результат работы практически не зависит от используемого инструмента, это значит, что нужна только та функциональность, которая оказала воздействие на результат (т.е. функции, которыми никто не воспользовался, не нужны).
Тут очень важно избежать эгоцентризма. Очень трудно отказаться от мысли «если это нужно мне, это нужно и многим». Возможно, что и нужно. А возможно, что и нет. Единственным же способом проверить, нужна функция или нет, является наблюдение за пользователями и анализ их действий.
Как уже было сказано, обычно есть несколько разных способов реализации одной и той же функции. Анализ действий пользователей как раз и позволяет определить, какой именно способ следует реализовывать. Поскольку на этом этапе мы узнаём, какая именно функциональность нужна для каждого варианта, можно избрать верный путь по правилу «чем меньше действий требуется от пользователя, тем лучше» (благо компьютер есть, прежде всего, великое средство автоматизации). Не стоит забывать и про другое правило: чем меньше функций, тем легче их сделать.
Низкоуровневые и высокоуровневые функции
Существует два принципиально разных подхода к определению функциональности системы. При первом подходе система снабжается максимальным количеством функций, при этом результаты многих из них являются суммой результатов других функций. При другом подходе все составные функции (метафункции) из системы изымаются. Ярким представителем первого подхода является Corel PhotoPaint, не менее ярким представителем другого – Adobe PhotoShop.
Оба подхода имеют как недостатки, так и достоинства. Подход, при котором количество функций ограничено, позволяет упрощать интерфейс, но при этом требует от пользователя понимать, как из многих низкоуровневых функций «собирать» функции более сложные. Подход, при котором помимо низкоуровневых функций есть высокоуровневые, позволяет потенциально обеспечивать большую скорость работы (за счет отсутствия пауз между низкоуровневыми функциями), но зато требует от пользователя знаний о том, где эти высокоуровневые функции найти и как с ними работать, при этом они перегружают интерфейс.
Судя по всему, людям больше нравится пользоваться низкоуровневыми функциями, поскольку это позволяет добиваться более тонких и предсказуемых результатов. С другой стороны, доказательств этого не так уж много (сам факт того, что PhotoShop продается лучше, чем PhotoPaint, говорит не так уж о многом). Таким образом, выбор подхода не слишком прост. С другой стороны, остается возможность компромисса: всегда можно включить в систему средства автоматизации, чтобы пользователи получали возможность создавать (и распространять) свои метафункции, каковой подход как раз и применен в PhotoShop.
Создание пользовательских сценариев
Это самый веселый этап работы. Его цель – написать словесное описание взаимодействие пользователя с системой, не конкретизируя, как именно проходит взаимодействие, но уделяя возможно большее внимание всем целям пользователей. Количество сценариев может быть произвольным, главное, что они должны включать все типы задач, стоящих перед системой, и быть сколько-нибудь реалистичными. Сценарии очень удобно различать по именам участвующих в них вымышленных персонажей.
Возвратимся к многострадальному тостеру. Это очень простая система, поэтому для нее достаточно одного сценария. «Виктор Х. отрезает кусок хлеба и кладет его в тостер. Он включает тостер и ждет, пока хлеб не поджарится»
Но это просто, ради такого результата не стоит огород городить. Обычно всё несколько сложнее. Предположим, что необходимо разработать сценарии для будущей почтовой программы. Судя по всему для этой задачи необходимо три сценария:
А) Елизавета Бонифациевна запускает почтовую программу. Она включает процесс скачивания новой почты. Получив почту, она читает все сообщения, затем часть их удаляет, а на одно сообщение отвечает. После чего выключает почтовую программу.
Б) Еремей Карапетович делает активным окно уже открытой почтовой программы и включает процесс скачивания новой почты. Получив почту, он ее читает. Одно сообщение он пересылает другому адресату, после чего удаляет его, а еще одно печатает. После чего переключается на другую задачу.
С) Пришло новое сообщение, и Джамиля Валериевна восприняла соответствующий индикатор. Она делает активным окно почтовой программы и открывает полученное сообщение. Она читает его, после чего перемещает его в другую папку. После чего переключается на другую задачу.
Польза этих сценариев двояка. Во-первых, они будут полезны для последующего тестирования. Во-вторых, сам факт их написания обычно (если не всегда) приводит к лучшему пониманию устройства проектируемой системы, побуждая сразу же оптимизировать будущее взаимодействие.
Дело в том, что на таких сценариях очень хорошо заметны ненужные шаги, например, в третьем сценарии гипотетическая Джамиля Валериевна после получения индикатора не смогла сразу же открыть новое сообщение, но должна была открыть окно системы, найти нужное сообщение, открыть его и только тогда прочесть. Понятно, что от этих ненужных этапов смело можно избавиться уже на этой, весьма ранней, стадии проектирования.
Проектирование общей структуры
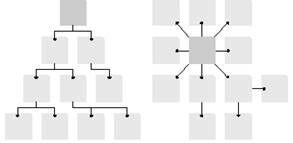
Итак, информация о будущей системе собрана. Теперь, пользуясь этой информацией, необходимо создать общую структуру системы («вид с высоты птичьего полета»), т.е. выделить отдельные функциональные блоки и определить, как именно эти блоки связываются между собой. Под отдельным функциональным блоком будем понимать функцию/группу функций, связанных по назначению или области применения в случае программы и группу функций/фрагментов информационного наполнения в случае сайта.

Рис. 1. Типичная структура сайта (слева) и типичная структура программы. Если сайты обычно разветвлены, в том смысле, что функции обычно размещаются в отдельных экранах, то программы обычно имеют только один изменяющийся экран, в котором и вызываются почти все функции.
Проектирование общей структуры состоит из двух параллельно происходящих процессов: выделения независимых блоков и определения связи между ними. Если проектируется сайт, в завершении необходимо также создать схему навигации.
Выделение независимых блоков
Для этой работы трудно дать какие-либо конкретные рекомендации, поскольку очень многое зависит от проектируемой системы. Тем не менее, можно c уверенностью рекомендовать избегать помещения в один блок более трех функций, поскольку каждый блок в результирующей системе будет заключен в отдельный экран или группу управляющих элементов. Перегружать же интерфейс опасно.
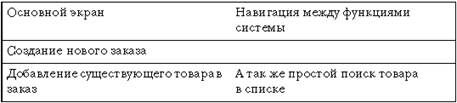
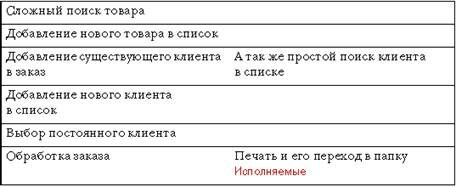
Результатом этой работы должен быть список блоков с необходимыми пояснениями. В качестве примера рассмотрим гипотетическую программу ввода данных. От пользователя требуется выбрать из списка клиента (или добавить в список нового) и указать, какие именно товары клиент заказал (товары в список тоже можно добавлять). Несколько клиентов постоянно что-то заказывают, так что заставлять пользователя каждый раз искать в списке такого клиента неправильно. При этом блоки разделяются следующим образом:


Определение смысловой связи между блоками
Существует три основных вида связи между блоками. Это логическая связь, связь по представлению пользователей и процессуальная связь. Логическая связь определяет взаимодействие между фрагментами системы с точки зрения разработчика (суперпользователя). Пользователи имеют свое мнение о системе, и это мнение тоже является важным видом связи. Наконец, процессуальная связь описывает пусть не вполне логичное, но естественное для имеющегося процесса взаимодействие: например, логика напрямую не командует людям сначала приготовить обед, а потом съесть его, но обычно получается именно так. Все три типа взаимосвязи должны быть заранее предусмотрены при конструировании системы. Разберем это подробнее.
Логическая связь. С установлением логической связи между модулями обычно проблем не возникает. Важно только помнить, что полученные связи очень существенно влияют на навигацию в пределах системы (особенно, когда система многооконная). Поэтому, чтобы не перегружать интерфейс, стоит избегать как слишком уж отдельных блоков (их трудно найти), так и блоков, связанных с большим количеством других. По опыту, для одного блока оптимальным числом связей является число три.
Связь по представлению пользователей. В информационных системах, когда необходимо гарантировать, что пользователь найдет всю нужную ему информацию, необходимо устанавливать связи между блоками, основываясь не только на точке зрения разработчика, но основываясь на представлениях пользователей. Дело в том, что чуть ли не единственный распространенный способ поиска, а именно поиск по классификации признаков, работает только в том случае, когда пользователи согласны с принципами этой классификации. Большинство же понятий однозначно классифицированы быть не могут из-за наличия слишком большого количества значимых признаков. Также проблема состоит в том, что реальный классификационный признак может отличаться от широко распространенного. Например, нужно как-то классифицировать съедобные растения. Помидор, который почти все считают овощем, на самом деле ягода. Не менее тяжело признать ягодой арбуз. Это значит, что классификация, приемлемая для ботаника, не будет работать для всех остальных, причем обратное не менее справедливо.
В то же время, существует очень простой способ классификации, с явной ненаучностью сочетающий не менее явную практическую пользу. Способ этот называется карточной сортировкой, при этом его название полностью совпадает с его сущностью. Все понятия, которые требуется классифицировать, пишутся на бумажных карточках из расчета «одно понятие – одна карточка». После чего группе пользователей из целевой аудитории предлагается эти карточки рассортировать (при этом каждый субъект получает свой набор карточек). Получившиеся кучки из карточек нужно разобрать на составляющие и свести результаты от разных субъектов в один способ классификации. Ничего более работоспособного до сих пор человечеством не придумано. В то же время этот способ имеет определенные недостатки: во-первых, трудно заполучить на несколько часов представителей целевой аудитории, а во-вторых, при малом количестве субъектов результаты могут быть сомнительны (как минимум, нужно 4-5 человек).
Процессуальная связь. Установление качественной процессуальной связи обычно довольно трудная задача, поскольку единственным источником информации является наблюдение за пользователями. В то же время установление такой связи дело исключительно полезное. Зачем, например, рисовать на экране сложную систему навигации, если точно известно, к какому блоку пользователь перейдет дальше? В этом смысле зачастую оправдано навязывать пользователю какую-либо процессуальную связь, жертвуя удобством, зато выигрывая в скорости обучения (поскольку пользователю приходится думать меньше). Жестко заданная связь позволяет также уменьшить количество ошибок, поскольку от пользователя при ней не требуется спрашивать себя «не забыл ли я чего?». Замечательным примером жестко заданной процессуальной связи является устройство мастеров (wizards), при котором пользователя заставляют нажимать кнопку Далее.
Результат
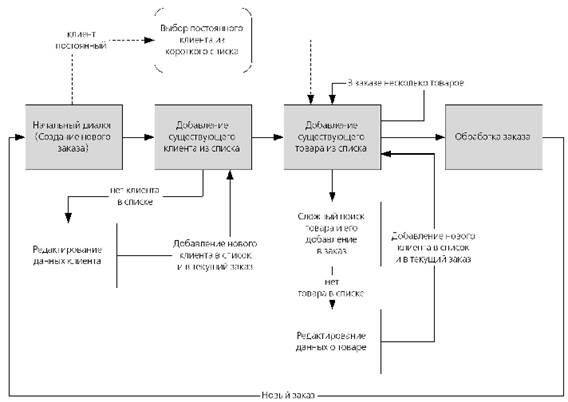
В конце этого этапа должна получиться примерно такая схема (Рисунок 2).
Существует любопытная закономерность: чем эстетически привлекательней выглядит схема (без учета цветового кодирования и веселеньких шрифтов), тем она эффективней. Всегда надо стараться сделать схему возможно более стройной и ясной.
Рисовать такие схемы очень удобно в MS Visio или подобной ей системе. Результат, в особенности сложно выглядящий и напечатанный на листе бумаги большого формата, очень хорошо смотрится на стене и животворяще действует на заказчиков и руководство.

Рис. 2. Пример общей схемы. Прямоугольник обозначает отдельный экран, прямоугольник со скругленными углами – область экрана, пунктирная линия – альтернативное действие. Обратите внимание, что в этой схеме интерфейс заставляет пользователя выполнять задачу в сугубо определенной последовательности.
Проектирование отдельных блоков
Итак, теперь вы знаете, сколько экранов (страниц) вам нужно и что должно происходить на каждом экране. Настало время проектировать отдельные экраны. Это, пожалуй, самая сложная часть работы (не считая наблюдения за пользователями). Хуже того, она плохо поддается алгоритмизации. Но помимо этого есть еще две вещи, которые вам нужно узнать: GOMS и адаптивная функциональность.
Предсказание скорости
Часто приходится выбирать между разными вариантами реализации интерфейса, причем отбрасывать варианты жалко, потому что они хорошие. Можно, конечно, сделать несколько прототипов и протестировать их на пользователях, но это довольно длительный и трудоемкий процесс. К счастью, есть метод оценки интерфейса, позволяющий быстро выбрать лучший вариант.
В 1983 году Кард, Моран и Ньювел создали метод оценки скорости работы с системой, названный аббревиатурой GOMS (Goals, Operators, Methods, and Selection Rules – цели, операторы, методы и правила их выбора). Идея метода очень проста: все действия пользователя можно разложить на составляющие (например, взять мышь или передвинуть курсор). Ограничив номенклатуру этих составляющих, можно замерить время их выполнения на массе пользователей, после чего получить статистически верные значения длительности этих составляющих. После чего предсказание скорости выполнения какой-либо задачи, или, вернее, выбор наиболее эффективного решения, становится довольно простым делом – нужно только разложить эту задачу на составляющие, после чего, зная продолжительность каждой составляющей, всё сложить и узнать длительность всего процесса. Обычно тот интерфейс лучше, при котором время выполнения задачи меньше.
Впоследствии было разработано несколько более сложных (и точных) вариантов этого метода, но самым распространенным всё равно является изначальный, называемый Keystroke-level Model (KLM). К сожалению, этот вариант метода имеет определенные недостатки (что, впрочем, уравновешивается его простотой):
- он применим в основном для предсказания действий опытных пользователей;
- он никак не учитывает ни прогресса в обучении, ни возможных ошибок, ни степени удовлетворения пользователей;
- он плохо применим при проектировании сайтов из-за непредсказуемого времени реакции системы.
Для его использования достаточно знать правила разбиения задачи на составляющие и длительность каждой составляющей
Правила GOMS:
- Нажатие на клавишу клавиатуры, включая Alt, Ctrl и Shift (К): 0,28 сек
- Нажатие на кнопку мыши (М): 0,1 сек
- Перемещение курсора мыши (П): 1,1 сек (разумеется, время, затрачиваемое на перемещение курсора, зависит как от дистанции, так и тот размера цели. Тем не менее, это число представляет достаточно точный компромисс).
- Взятие или бросание мыши (В): 0,4 сек
- Продолжительность выбора действия (Д): 1,2 сек. (В среднем, за 1.2 секунды пользователь принимает решение, какое именно действие он должен совершить на следующем шаге. Обычно это самый сложный оператор, поскольку часто непонятно, в каких именно местах процедуры его необходимо ставить. Например, иногда, когда пользователь совершал искомую последовательность действий не раз и при этом совершенно уверен в том, что общий ход процедуры не будет отличаться от обычного, это время затрачивается только в самом начале выполнения (далее действия будут совершаться автоматически). С другой стороны, начинающим пользователям приходится выбирать действие перед каждым своим шагом. Однако в большинстве случаев достаточно считать, что это время нужно добавлять перед всеми нажатиями, которые не приходятся на область с установленным фокусом, перед всеми командами, инициированными мышью и после существенных изменений изображения на экране (но и здравый смысл тут не помешает). С практической точки зрения важнее устанавливать этот оператор везде одинаково, нежели устанавливать его возможно более точно).
- Время реакции системы (Р): от 0,1 сек до бесконечности. (Для базовых операций, таких как работа с меню, это время можно не засчитывать, поскольку с момента создания метода производительность компьютеров многократно возросла.
Адаптивная функциональность
Помимо общей логики работы, в системе должна быть ещё одна логика, упрощающая первую и делающую работу пользователя более простой и естественной. Эту логику называют адаптивной функциональностью.
Возьмем пульт от телевизора. Телевизор выключается только одной кнопкой на пульте, но включается от нажатия любой кнопки. Это не следует напрямую из логики системы, но это естественно. Когда на этаж приезжает лифт с неавтоматическими дверями, дверь можно открыть ещё до того, как погаснет кнопка вызова (чтобы лифт не увели). Это не вполне логично, но естественно. Другой известный, но не всеми осознаваемый, пример: когда Windows при входе в систему спрашивает пароль, нужно нажать Ctrl+Alt+Delete. В этом же диалоговом окне есть кнопка Справка, нажатие на которую открывает ещё одно диалоговое окно, повествующее о том, как нажать эти три клавиши. Так вот, чтобы войти в систему, это окно не нужно закрывать, нажать Ctrl+Alt+Delete можно по-прежнему. С системной точки зрения это неправильно (почему пользователь не закрыл сначала окно с подсказкой?), но для пользователей это естественно.
Все три примера демонстрируют готовность системы (а точнее, её разработчиков) усложнить свою логику, чтобы упростить логику пользователя. Результат: систему легче использовать. Наличие адаптивной функциональности служит отличным индикатором качества дизайна системы. Систему, которая не подстраивается под пользователей, невозможно назвать зрелой.
Остается один вопрос: как определить, какие фрагменты и функции системы должны быть адаптивными? Ответ: единственным решением является детальный анализ взаимодействия пользователей с системой. Помочь здесь может только тестирование интерфейса на пользователях.
Создание глоссария
Еще в процессе проектирования полезно зафиксировать все используемые в системе понятия. Для этого нужно просмотреть все созданные экраны и выписать из них все уникальные понятия (например, текст с кнопок, названия элементов меню и окон, названия режимов и т.д.). После этого к получившемуся списку нужно добавить определения всех концепций системы (например, книга или изображение).
Теперь этот список нужно улучшить. Для этого:
- Уменьшите длину всех получившихся элементов.
- Покажите этот список любому потенциальному пользователю системы и спросите его, как он понимает каждый элемент. Если текст какого-то элемента воспринимается неправильно, его нужно заменить.
- Уменьшите длину всех получившихся элементов.
- Проверьте, что одно и то же понятие не называется в разных местах по-разному.
- Проверьте текст на совпадение стиля с официальным для выбранной платформы (если вы делаете программу, эталоном является текст из MS Windows).
- Убедитесь, что на всех командных кнопках стоят глаголы-инфинитивы.
После чего список стараться не менять его в будущем.
Сбор полной схемы
К этому моменту вы обладаете:
- общей схемой системы
- планами отдельных экранов
- глоссарием.
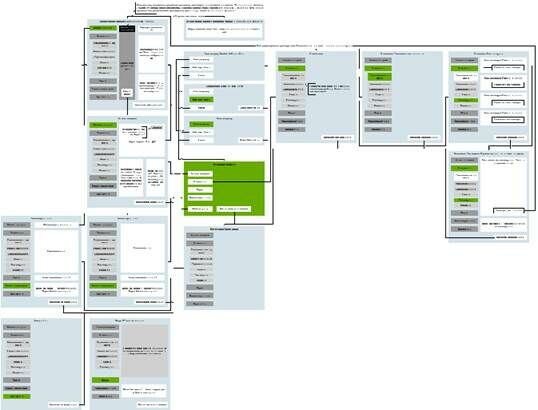
Пора свести всё это воедино. Работа эта довольно скучная и утомительная, но и от неё есть существенная польза. Рисовать такую схему гораздо легче, чем делать прототип, множество же ошибок можно выловить и в ней, не переделывая прототипа. Рисовать схему очень удобно в уже упоминавшейся Visio. Результат должен выглядеть примерно так:

Рис. 3. Пример готовой схемы интерфейса сайта.
Если серьезно, то самой важной целью этого этапа является создание плана обработки системой исключительных ситуаций интерфейса. Необходимо определить, что делать системе, если пользователь вызвал команду, которую для этого конкретного объекта выполнить невозможно (например, пользователь пытается послать письмо человеку, почтовый адрес которого системе неизвестен).
Проверка схемы по сценарию
Последней задачей перед построением прототипа является проверка внутренней логики системы. Дело в том, что всегда существует вероятность того, что вы что-то забыли или спланировали неправильно. Как уже было сказано, исправить эти ошибки лучше всего до построения прототипа (даже первой его версии). Конечно, многие структурные ошибки нельзя найти никакими методами, кроме длительного логического анализа. С другой стороны, практика показывает, что почти все найденные ошибки будут существенными. Так что лишняя проверка не повредит.
Для финальной проверки схемы вам пригодятся разработанные вами пользовательские сценарии. Не глядя на схему, необходимо подробно описать, как все вымышленные пользователи будут взаимодействовать с системой, не пропуская ни одного элемента управления. После чего сверить полученный текст со схемой.
Тут возможно три варианта развития событий: либо вы обнаружите, что вы что-то забыли задокументировать в схеме, либо обнаружите, что свеженаписанный рассказ значительно лучше схемы, вероятнее же всего, что и то и другое произойдет одновременно. На четвертый вариант, а именно на полное отсутствие проблем, рассчитывать, как правило, не стоит.
Экспертная оценка
Весьма эффективным средством оценки получающегося интерфейса является его экспертная оценка. Часто оказывается, что сравнительно дорогое тестирование показывает то, что было бы легко видно постороннему, тем более вооруженному опытом и квалификацией, взгляду. Хотя экспертная оценка не может быть полноценной заменой тестирования, она обладает одним существенным преимуществом – для её проведения не требуется прототип. Это значит, что эксперт может быть приглашен на ранних стадиях работы, когда польза от обнаружения ошибок максимальна.
Для проведения экспертной оценки нужно знать следующее:
- Разные люди обнаруживают разные ошибки. Это значит, что метод работает лучше, когда количество экспертов больше единицы.
- Лучше привлекать несколько экспертов не одновременно, но последовательно.
- Чем больше информации о проектируемой системе будет предоставлено эксперту, тем более сложные проблемы он сможет выявить.
- Нельзя требовать от эксперта работы по весу. В большинстве случаев результатом его работы будут одна или две страницы текста (поскольку описание одной проблемы требует обычно всего двух или трех предложений). Если от эксперта будет требоваться объемный результат работы, он включит в него много несущественных подробностей.
3. Построение прототипа
Итак, первый этап пройден. У вас есть полная схема, описывающая всё взаимодействие пользователя с системой. Настало время делать прототип системы для тестирования. При создании прототипа наиболее частой ошибкой является чрезмерное наведение глянца и вообще стремление сделать прототип возможно более похожим на результирующую систему. В самом таком подходе нет ничего плохого (всё равно определенные части прототипа приходится делать максимально совершенными), проблема в том, что в большинстве случаев прототип после тестирования оказывается неправильным. Его приходится переделывать, причем иногда полностью, при этом все инвестированные в прототип ресурсы оказываются выброшенными на ветер.
Не полируйте прототип
Поэтому всегда правильно делать прототип настолько похожим на результирующую систему, насколько версия прототипа поздняя. Первый прототип стоит делать максимально примитивным. Только после того, как тестирование подтверждает его правильность, стоит делать более детализированный прототип.
Итак, как быстрее и дешевле построить прототип?
Первая версия. Бумажная
Необходимо нарисовать на бумаге все экраны и диалоговые окна (распечатать соответствующие части схемы). Нужно только убедиться, что все интерфейсные элементы выглядят единообразно и сколько-нибудь похоже на реальные. Эта распечатка и является первым прототипом. На нём вполне можно тестировать восприятие системы пользователем и её основную логику. Польза начального прототипирования на бумаге заключается, во-первых, в исключительной простоте модификации по результатам тестирования, а во-вторых, в возможности безболезненно отлавливать представителей целевой аудитории. Разумеется, значение слова «версия», весьма условно. В действительности после обнаружения каждой ошибки схема и прототип исправляются, а тестирование продолжается уже на новом прототипе. Так что на этом этапе прототип может пережить множество исправлений и, соответственно, много версий.
Вторая версия. Презентация
После исчерпания возможностей бумажной версии прототипа стоит создать новую версию (исправив, разумеется, уже обнаруженные проблемы). Для этого точно так же рисуется интерфейс, но уже не на бумаге, но в какой-либо презентационной программе (MS PowerPoint, например). При этом каждый экран получает отдельный слайд, а результат нажатия кнопок имитируется переходами между.
С этой версией прототипа можно тестировать значительно более сложное взаимодействие человека с системой, нежели с бумажной. С другой стороны, исправление найденных ошибок значительно более трудоемко.
Фактически для большинства систем этой версии оказывается достаточно.
Третья версия
В тех случаях, когда в интерфейсе появляются нестандартные элементы или необходимо проверить реальную скорость взаимодействия пользователя с системой, создается еще одна версия прототипа – реально выглядящая, но лишенная каких-либо алгоритмов и, соответственно, не показывающая реальных данных. Делать этот вариант можно как в средах разработки, благо в них есть визуальные инструменты создания интерфейсов, так и в редакторах изображений, что обычно быстрее.
Фактически при этом создаются фальшивые снимки экрана, на которых и производят тестирование. Понятно, что существенно модифицировать эти экраны затруднительно, так что лучше не увлекаться такой работой, не получив каких-либо гарантий ее правильности.
Четвертая версия
Иногда необходимо тестировать взаимодействие пользователя не только с интерфейсом системы, но и с обрабатываемыми системой данными. Например, работая с графической программой, пользователь не только нажимает на экранные кнопки, но также создает и модифицирует изображения мышью. Область же редактирования данных зачастую вообще не содержит каких-либо визуальных интерфейсных элементов, из чего вовсе не следует, что интерфейса в ней нет, его, наоборот, много. Другой разговор, что счет в нем идет не на кнопки и переключатели, но на пиксели и миллисекунды.
Понятно, что создание прототипа в таких условиях не поможет, поскольку прототип вообще не будет отличаться от проектируемой системы. В таких условиях лучше всего убедить программистов написать нужные участки кода до написания всего остального, и проводить тестирование уже на реальной системе.
4. Тестирование и модификация прототипа
Какими бы не были совершенными логические соображения, приведшие к созданию интерфейса, всегда остается вероятность того, что интерфейс получился плохой, либо, что более вероятно, не такой хороший, каким бы он мог быть. Необходимо иметь какие-либо подтверждения его работоспособности. К счастью, проверка качества интерфейса обычно непроблематична. Всё, что для этого нужно, это несколько пользователей средней квалификации, никогда не видевшие тестируемой системы, плюс прототип (разумеется, при наличии основательного бюджета можно развернуться и пошире, например, купить прибор, фиксирующий направление взгляда пользователя).
В литературе часто встречается мнение, что тестированием можно решить чуть ли не все проблемы интерфейса. Утверждение это сомнительно. Тестированием, скорее, можно определить слабые места интерфейса, но почти невозможно обнаружить сильные, поскольку они пользователями просто не замечаются, и совсем уж невозможно определить новые способы улучшения. Происходит это из-за того, что субъекты тестирования:
- не обладают всей необходимой информацией о системе,
- ничего не знают о проектировании интерфейсов,
- их мотивация существенно отличается от необходимой – вместо того, чтобы стремиться сделать хороший интерфейс, они стремятся оставить в этом интерфейсе свой след.
Вообще, слушать потребителей обычно неправильно. Разве мы спрашиваем канарейку, в какой клетке она хочет жить? Сюжет проамериканский автопром, например, стал уже частью истории бизнеса: все американские потребители в семидесятых годах дружно утверждали, что они хотят большие, мощные машины, при этом так же дружно покупая маленькие и маломощные японские автомобили. Или другой пример – в советское время измученные коммунизмом люди мечтали вовсе не об отпуске на Тенерифе, о котором они ничего не знали, но о финском хромированном смесителе, который поставил себе сосед – хотя Тенериф, безусловно, в качестве мечты интереснее.
В то же время, даже не слушая пользователей, обязательно нужно принимать во внимание их потребности, способности и предпочтения. Например, нередко дизайнер интерфейса знает о предметной области меньше, нежели будущие пользователи. В таких условиях потеря контакта с пользователями грозит крахом продукта, просто потому, что система оказывается неспособна решать задачи, о которых дизайнер ничего не знал. Чаще, однако, случается так, что уровень «компьютерной грамотности» дизайнера оказывается выше уровня аудитории. В этом случае все получается ещё хуже: дизайнер выбирает решения, которые обеспечивают эффективность работы, а потребителям нужны решения, которые они могут понять, в результате они оказываются неспособными воспользоваться системой (это совершенно нормальная ситуация, особенно в интернете). Например, замечено, что опытные пользователи (к которым относятся дизайнеры) создают значительно менее работоспособные иерархии меню, нежели пользователи начинающие.
Разумеется, если переоценка способностей реальных пользователей и незнание предметной области совпадают, результат бывает ещё хуже.
Постановка задачи
Одной из самых важных предпосылок успешного тестирования является правильная постановка задачи. Всегда есть шансы потратить несколько часов в поисках ответа на ненужный вопрос. Хуже того – случается, что после окончания длительного и утомительного сеанса приходит понимание того, что тех же результатов можно было бы добиться с меньшими трудозатратами. Правильная постановка задачи позволяет этих проблем избежать.
Иногда имеющийся вопрос можно переформулировать таким образом, чтобы он сам по себе вел к ответу. Почти всегда – чтобы метод ответа на него обходился дешевле. Не надо так же забывать убеждаться, что задаваемый вопрос действительно нужен.
Например, нужно определить, как пользователи видят какое-либо диалоговое окно. Можно нацепить на тестера уже упомянутый прибор для определения направления взгляда, а потом долго определять, куда тестер смотрел. Можно найти неопытного пользователя, который помогает себе мышью (многие пользователи постоянно перемещают курсор мыши в то место, куда они смотрят). А можно переформулировать вопрос и поступить совсем иначе (но об этом позже).
Собственно тестирование
Технически сеанс тестирования довольно прост. Нужно иметь несколько пользователей, которые ни разу не видели текущего состояния системы. За исключением редких случаев, когда ваша система рассчитана на продвинутых пользователей (power user), нужно подбирать не слишком опытных субъектов. Тестерам дается задание, они его выполняют, после чего результаты анализируются. Идея проста, тем не менее, по этому поводу написано довольно много литературы (причем объемной). Впрочем, в большинстве случаев достаточно помнить следующее:
- Тестирование на одном пользователе позволяет найти примерно 60% ошибок. Соответственно решайте сами, сколько пользователей необходимо для одного сеанса.
- Если у вас есть возможность оставить тестера одного, не пренебрегайте этим. Одностороннее зеркало в таких условиях не роскошь.
- Никогда не прерывайте пользователя. Никогда не извиняйтесь за несовершенство тестируемой системы. Никогда не говорите «Мы потом это исправим». Никого не обвиняйте. Никогда не называйте процесс тестирования «пользовательским тестированием» – пользователь решит, что тестируют его, и будет бояться.
Проверка посредством наблюдения за пользователем
Один из самых простых видов тестирования. Пользователю дается задание, он его выполняет, его действия фиксируются для дальнейшего анализа какой-либо программой записи состояния экрана.
Чтобы пользователь не тревожился и не стеснялся, его лучше всего оставить в одиночестве. Метод исключительно полезен для выявления неоднозначности элементов интерфейса. Поскольку каждая неоднозначность приводит к пользовательской ошибке, а каждая такая ошибка фиксируется, обнаружить их при просмотре записанного материала очень легко.
Этот тест замечательно подходит для поиска проблем интерфейса. Кроме того, если замерять время выполнения задания (секундомером), можно оценить производительность работы пользователей. Этот же метод позволяет посчитать количество человеческих ошибок.
Мыслим вслух
Метод довольно нестабильный, но порой дающий интересные результаты (очень зависит от разговорчивости пользователя). Соответствует проверке посредством наблюдения за пользователем, но тестера при этом просят также устно комментировать свои действия. Затем комментарии анализируются.
Метод позволяет легко определить недостатки реализации конкретных интерфейсных идей (неудачно расположение элементов, плохая навигация). Обратите внимание, что субъект, проговаривающий свои впечатления, работает медленней обычного, так что измерять скорость работы этим методом невозможно.
Проверка качества восприятия
Тест позволяет определить, насколько легко интерфейсу обучиться. Поскольку существует разница между понятиями видеть и смотреть, а запоминается только то, что увидено, необходимо обладать уверенностью в том, что пользователь увидит если не всё, то уж хотя бы всё необходимое. А значит – запомнит, благодаря чему в будущем ему не придется сканировать меню в поисках «чего-то такого, что, я точно знаю, где-то здесь есть».
Сама по себе методика проста. Пользователю даётся задание, связанное с каким-либо отдельным диалоговым окном. Пользователь его выполняет. Через несколько минут пользователя просят нарисовать (пускай даже грубо и некрасиво) только что виденное им окно. После чего рисунок сравнивается с оригиналом.
Люди также интересуются этой лекцией: 9 мм пистолет Макарова (ПМ).
Разумеется, пользователь запоминает только то, что ему кажется актуальным в процессе работы с окном (плюс еще что-нибудь за того, что ему показалось интересным, да и то не всегда). Это один из тех редких случаев, когда срабатывает ограничение на объем кратковременной памяти, так что количество запомнившихся элементов управления не может быть выше порога. Например, пользователь, которому нужно сменить шрифт абзаца на Arial из всего диалогового окна выбора шрифта в MS Word запоминает только три элемента управления (разумеется, он помнит, что помимо них были и другие, но точно вспомнить остальные элементы он, как правило, не может).
Как это ни грустно, основное предназначение этого теста состоит в том, чтобы раз за разом убеждаться в том, что запомнить нужное совершенно невозможно. Но и в таком качестве он полезен.
Модификация
Тестирование само по себе имеет существенный недостаток: если тестирование проблем не выявило, получается, что оно было проведено зря. Если выявило, придется проблемы решать, что тоже существенная работа. Таким образом, сама идея тестирования интерфейса создает конфликт интересов у дизайнера – работы от него прибавляется либо много, либо очень много – но всегда прибавляется. Работать же, разумеется, не хочется.
Именно поэтому тестирование бессознательно переносят на самое окончание проекта, когда что-либо исправлять уже поздно. В результате тестирование показывает, что проект сделан плохо, что никому не нравится, включая его создателя, после чего результаты проверки прячутся в дальний ящик.
В то время как сама по себе идея тестирования совсем иная. В самом начале работы, когда только создан прототип будущей системы, он тестируется, после чего найденные ошибки исправляются. А затем прототип тестируется опять. При этом опытность дизайнера проявляется исключительно в уменьшении количества итераций. Соответственно, тестирование должно идти параллельно со всеми остальными операциями.





















