Этапы проектирования пользовательского интерфейса
2.2. ЭТАПЫ ПРОЕКТИРОВАНИЯ ПОЛЬЗОВАТЕЛЬСКОГО ИНТЕРФЕЙСА
Проводившиеся в свое время исследования психологических аспектов общения человека с компьютером показали, что следует всячески стремиться к дегуманизации этого общения, то есть пользователь не должен воспринимать компьютер как полноценного собеседника. Тем не менее обмен информацией между пользователем и компьютером (точнее, его программным обеспечением) по всем формальным признакам соответствует понятию «диалог» в общепринятом смысле. Вероятно, читатель даже без помощи Толкового словаря сможет перечислить основные правила, которые должны соблюдаться, чтобы диалог оказался конструктивным:
во-первых, участники диалога должны понимать язык друг друга;
во-вторых, они не должны говорить одновременно;
в-третьих, очередное высказывание должно учитывать как общий контекст диалога, так и последнюю информацию, полученную от собеседника.
Если собеседники обсуждают вопросы, относящиеся к какой-либо специальной области, они должны придерживаться единой терминологии; если же один из них пытается что-то объяснить другому, ему следует сначала пояснить основные термины и понятия.
К этому следует также добавить, что применение дополнительных выразительных средств способствует лучшему взаимопониманию. Иногда одна удачная иллюстрация заменяет десятки слов. Например, на вопрос "Как пройти в библиотеку?" лучше всего отвечать, имея под рукой карту города.
Теперь давайте вспомним, чего не любят наши собеседники.
Рекомендуемые материалы
Прежде всего — излишней фамильярности. Кроме того, мало кому нравится, когда во время разговора его дергают за рукав, откручивают пуговицу или используют еще какие-то оригинальные способы привлечения внимания. Очень краткие ответы и слишком большие паузы могут сбить собеседника с толку, а злоупотребление специальными терминами или жаргонизмами вообще может привести к преждевременному завершению беседы.
Приведенные выше рассуждения носят весьма общий характер и применимы практически к любому диалогу, независимо от того, в каких отношениях состоят собеседники и с какой целью ведется диалог. Однако эти факторы существенно влияют на структуру диалога, то есть на форму общения. Например, если встретились два приятеля, то диалог напоминает игру в теннис: инициатива поочередно переходит от одного собеседника к другому; если вы пришли в ресторан, то ваше общение с официантом ограничивается выбором блюд из предложенного меню, а при оформлении загранпаспорта чиновник предложит заполнить одну-две анкеты, а затем просмотрит их, при необходимости уточняя те или иные моменты.
Таким образом, при проектировании пользовательского интерфейса необходимо определить:
• структуру диалога;
• возможный сценарий развития диалога;
• содержание управляющих сообщений и данных, которыми могут обмениваться человек и приложение (семантику сообщений);
• визуальные атрибуты отображаемой информации (синтаксис сообщений).
2.2.1. ВЫБОР СТРУКТУРЫ ДИАЛОГА
Выбор структуры диалога — это первый из этапов, который должен быть выполнен при разработке интерфейса.
Рассмотренные ниже четыре варианта структуры диалога являются разновидностями структуры типа «вопрос — ответ», тем не менее каждая из них имеет свои особенности и наиболее удобна для определенного класса задач.
ДИАЛОГ ТИПА «ВОПРОС - ОТВЕТ»
Структура диалога типа «вопрос-ответ» (Q&A) основана на аналогии с обычным интервью. Система берет на себя роль интервьюера и получает информацию от пользователя в виде ответов на вопросы. Это наиболее известная структура диалога; все диалоги, управляемые компьютером, в той или иной степени состоят из вопросов, на которые пользователь отвечает. Однако в структуре Q&A этот процесс выражен явно. В каждой точке диалога система выводит в качестве подсказки один вопрос, на который пользователь дает один ответ. В зависимости от полученного ответа система может решить, какой следующий вопрос задавать. Структура Q&A предоставляет естественный механизм ввода как управляющих сообщений (команд), так и данных. Никаких ограничений на диапазон или тип входных данных, которые могут обрабатываться, не накладывается. Существуют системы, ответы в которых даются на естественном языке, но чаще используются предложения из одного слова с ограниченной грамматикой.
Диалог в виде вопросов и ответов в достаточной степени обеспечивает поддержку пользователя, так как даже краткий наводящий вопрос при разумном построении может быть самопоясняющим. Структура Q&A не гарантирует минимального объема ввода, оцениваемого по количеству нажатий клавиш, однако при подходящем подборе сокращений можно уменьшить любую избыточность. Вместе с тем, структура Q&A обладает одним существенным недостатком. Даже если ввод происходит достаточно быстро, для человека, который уже знает, какие вопросы задает система и какие ответы нужно на них давать, отвечать на всю серию вопросов довольно утомительно.
С появлением графического интерфейса структура Q&A несколько устарела, тем не менее у нее имеются определенные достоинства. Эта структура может удовлетворить требования различных пользователей и типов данных. В частности, такая структура особенно уместна при реализации диалога с множеством «ответвлений», т.е. в тех случаях, когда на каждый вопрос предусматривается большое число ответов, каждый из которых влияет на то, какой вопрос будет задан следующим. По этой причине структура Q&A часто используется в экспертных системах.
ДИАЛОГ НА ОСНОВЕ МЕНЮ
Меню является, пожалуй, наиболее популярным вариантом организации запросов на ввод данных во время диалога, управляемого компьютером.
Существует несколько основных форматов представления меню на экране:
• список объектов, выбираемых прямым указанием, либо указанием номера (или мнемонического кода);
• меню в виде блока данных;
• меню в виде строки данных;
• меню в виде пиктограмм.
Меню в виде строки данных может появляться вверху или внизу экрана и часто остается в этой позиции на протяжении всего диалога. Таким образом, посредством меню удобно отображать возможные варианты данных для ввода, доступных в любое время работы с системой. Если в системе имеется достаточно большое разнообразие вариантов действий, организуется иерархическая структура из соответствующих меню. Дополнительные меню в виде блоков данных «всплывают» на экране в позиции, определяемой текущим положением указателя, либо «выпадают» непосредственно из строки меню верхнего уровня. Эти меню исчезают после выбора варианта.
Меню в виде пиктограмм представляет собой множество объектов выбора, разбросанных по всему экрану; часто объекты выбора содержат графическое представление вариантов работы.
Пользователь диалогового меню может выбрать нужный пункт, вводя текстовую строку, которая идентифицирует этот пункт, указывая на него непосредственно или просматривая список и выбирая из него. Система может выводить пункты меню последовательно, при этом пользователь выбирает нужный ему пункт нажатием клавиши.
Меню можно с равным успехом применять для ввода как управляющих сообщений, так и данных. Приемлемая структура меню зависит от его размера и организации, от способа выбора пунктов меню и реальной потребности пользователя в поддержке со стороны меню.
Структура типа меню является наиболее естественным механизмом для работы с устройствами указания и выбора: меню представляет собой изображение тех объектов, которые выбираются пользователем. Если диалог состоит исключительно из меню, можно реализовать последовательный интерфейс, при котором пользователь применяет только устройства для указания; однако такое постоянство редко достижимо на практике. Следует также заметить, что, хотя работа с этими устройствами не требует профессионального владения клавиатурой, для подготовленного пользователя это не самый быстрый способ выбора из меню. Вместо указания пользователь может сообщить о своем выборе вводом соответствующего идентификатора.
Меню — это наиболее удобная структура диалога для неподготовленных пользователей; жесткая очередность открытия и иерархическая вложенность меню может вызывать раздражение профессионала, замедлять его работу. Традиционная структура меню недостаточно гибка и не в полной мере согласуется с методами адаптации диалога, такими, например, как опережающий ввод, с помощью которого можно ускорить темп работы подготовленного пользователя. Более подробно вопросы организации и визуального представления меню рассмотрены в разделе «Проектирование элементов управления».
ДИАЛОГ НА ОСНОВЕ ЭКРАННЫХ ФОРМ
Как структура типа «вопрос — ответ», так и структура типа меню предполагают обработку на каждом шаге диалога единственного ответа. Диалог на основе экранных форм допускает обработку на одном шаге диалога нескольких ответов. На практике формы используются в основном там, где учет какой-либо деятельности требует ввода достаточно стандартного набора данных. Человек, заполняющий форму, может выбирать последовательность ответов, временно пропускать некоторый вопрос, возвращаться назад для коррекции предыдущего ответа и даже «порвать бланк» и начать заполнять новый. Он работает с формой до тех пор, пока не заполнит ее полностью и не передаст системе. Программная система может проверять каждый ответ непосредственно после ввода или выждать и вывести список ошибок только после заполнения формы целиком. В некоторых системах информация, вводимая пользователем, становится доступной только после нажатия клавиши «ввод» по окончании заполнения формы. Вопрос о том, надо ли проверять ответ непосредственно или отложить проверку до окончания ввода всех ответов, решить непросто: сообщения об ошибках, выводимые непосредственно после ответа, могут отвлечь внимание, но могут оказать и положительное влияние. Вообще в тех случаях, когда информация для ввода выбирается из некоторого целостного документа, проверку лучше отложить до конца заполнения формы, чтобы не прерывать процесс ввода; если же такой целостности нет, то проверку следует выполнять сразу после ввода ответа (после заполнения очередного поля).
Если встретилась какая-либо ошибка, приложение не должно заново выводить пустую форму; выводится форма с предыдущими ответами и допущенными ошибками. Новый «бланк» выдается лишь в случае соответствующего запроса пользователя.
Таким образом, эту структуру уместно применять там, где источником данных служит существующая входная («бумажная») форма документа.
Не обязательно, чтобы внешний вид этих форм совпадал (это даже может ухудшить восприятие данных на экране), но все вводимые элементы данных должны располагаться в том же относительном порядке и иметь такой же формат, что и в исходном документе.
Часто все необходимые единицы ввода нельзя отобразить одновременно в пределах одного экрана (или окна), и их необходимо разделить на группы, которые отображаются на последовательности экранов (окон). Важно, чтобы это разбиение сохраняло логические связи и не приводило к разделению связанных частей документа.
Структура диалога на основе экранной формы обеспечивает высокий уровень поддержки пользователя: для каждого вопроса формы могут быть предусмотрены сообщения об ошибках и справочная информация. Пользователю можно также оказать помощь, включив некоторые элементы формата ответа в вопрос или в поле ответа. Эта структура позволяет повысить скорость ввода данных по сравнению со структурой типа «вопрос — ответ» и манипулировать более широким диапазоном входных данных, нежели меню; кроме того, с ней могут работать пользователи любой квалификации. Поскольку эта структура имеет последовательную, а не древовидную организацию, она в меньшей степени подходит для работы в режиме выбора вариантов. Еще одной областью применения экранных форм является задание параметров запросов в базах данных. Этот механизм иногда называют запросом по образцу (Query by Example).
Одним из типов заполнения форм являются также многовариантные меню. В таких меню пользователю предоставляется список вариантов и он не ограничен возможностью единственного выбора; можно указать несколько вариантов.
ДИАЛОГ НА ОСНОВЕ КОМАНДНОГО ЯЗЫКА
Структура диалога на основе командного языка столь же распространена, что и структура типа меню. Она очень часто используется в операционных системах и располагается на другом конце спектра структур диалога по отношению к структуре типа меню. Исторически это первая из реализованных структур диалога.
При такой организации диалога программная система не выводит ничего, кроме постоянной подсказки (приглашения на ввод команды), которая означает готовность системы к работе. Каждую команду вводят с новой строки и обычно заканчивают нажатием клавиши «ввод». Ответственность за правильность задаваемых команд ложится на пользователя. Система информирует о невозможности выполнения неверной команды, не поясняя, как правило, причин.
Подобно меню, диалог на базе команд удобен для ввода управляющих сообщений, однако он обеспечивает более широкие возможности выбора в любой точке диалога и не требует иерархической организации обслуживающих его программ.
Программная система может поддерживать достаточно большое количество команд, но на практике следует ограничивать их число, чтобы не перегружать память пользователя. Структура на базе командного языка не отличается хорошей поддержкой пользователя и пригодна в основном для подготовленных специалистов. Перед использованием такой системы необходимо пройти курс обучения и в дальнейшем изучать особенности работы по документации, а не на практике. Более того, поскольку системе неизвестно, что намеревается делать пользователь, трудно предложить какую-либо реальную помощь в процессе работы, кроме выдачи справок достаточно общего характера.
Поскольку данная структура предполагает большой объем запоминаемого материала, имена команд следует выбирать так, чтобы они несли смысловую нагрузку и легко запоминались. Разработчик должен стремиться избегать излишней Функциональности, происходящей от желания создать собственную команду для каждой функции, выполняемой системой, то есть не стоит создавать множество разнообразных команд с часто перекрывающимися функциями. Такие «благие» намерения нередко приводят к появлению большого количества ключевых слов для обозначения команд и синтаксических правил, многие из которых редко используются и лишь осложняют работу.
Диалог должен управлять данными. В интерфейсах на основе языков команд это обычно достигается с помощью составных командных строк, где ключевое слово для обозначения команды (что делать) предшествует списку параметров (входным данным). Параметры в списке можно задавать в одной из двух форм — в позиционной или ключевой. В первом случае назначение параметра определяется по его месту в командной строке. В случае ключевых параметров каждое значение предваряется определенным идентификатором, который определяет его назначение.
Позиционные параметры уменьшают объем вводимой информации, но их существенным недостатком является то, что вводимые значения должны указываться в строго определенном порядке, нарушение которого плохо диагностируется системой и может повлечь серьезные последствия. Задание позиционных параметров осложняется, если их список достаточно велик. Этот недостаток стремятся компенсировать, разрешая опускать неизменяемые параметры, вводя два разделителя друг за другом.
Ключевые параметры уменьшают нагрузку на память пользователя в том отношении, что отпадает необходимость в запоминании порядка их следования; кроме того, Можно опускать необязательные параметры. С другой стороны, в этом случае пользователю необходимо запомнить множество ключевых слов, а разработчику — подобрать для них «осмысленные» имена. Этот подход также требует большего времени работы системы, чтобы распознать ключевые слова, заданные в произвольном порядке.
Многие командные языки поддерживают макросы, которые расширяют функциональные возможности диалога без увеличения количества команд. Макрос содержит несколько отдельных командных строк. При обращении к нему в процессе диалога отдельные строки команд макроса выполняются одна за другой, как если бы они вводились с клавиатуры. Это существенно сокращает диалоговые сеансы, содержанию часто повторяющиеся последовательности команд, которые, собственно, и оформляются в виде макросов.
Структура на основе языка команд по своим возможностям самая быстрая и гибкая из всех структур диалога. Большинство пользовательских интерфейсов на базе «естественного» языка реализуется с помощью языков команд с очень большим набором ключевых слов. Подготовленный пользователь испытывает удовольствие от ощущения того, что он управляет системой, а не наоборот. Однако эта структура не обеспечивает пользователя поддержкой, поэтому даже подготовленные пользователи считают, что очень сложно использовать все заложенные в ней возможности. Большинство же пользователей хорошо знакомы только с весьма ограниченным набором средств, с которым они работают регулярно.
Изложенное можно представить в форме так называемой «таблицы выбора» [2] (рис. 2.1).
|
Критерии |
Выбор пользователя | Тип диалога
| |||
| меню | вопрос — ответ | язык команд
| заполнение экранных форм | ||
| Цель: Запрос Вычисления Сложный выбор ввод данных ввод данных (большой объем) |
|
+ +
+
|
+ + + + +
|
+ + + + + + |
+ +
+ |
| Тип пользователя: Программист Непрограммист Имеет опыт работы нет опыта работы |
|
+ + |
+ + |
+ + * |
+ + * |
| Время обучения: очень малое менее 1 дня более 1 дня |
|
+ +
|
+ +
|
** + |
** + |
| Результат оценки
|
|
|
|
|
|
* — использование этого типа диалога данной категорией пользователей требует наличия системы помощи;
** — использование средств системы возможно только в ограниченном объеме.
Рис. 2.1. Вариант таблицы выбора
Наряду с указанными в таблице, в неё могут быть включены и другие критерии выбора (наличие инструментальных средств разработки интерфейса, характер пользователя, ограничения по имеющимся ресурсам и т.д.).
Выбор наиболее подходящей структуры диалога на основе таблицы выполняется следующим образом.
1. Закрыть графы «Тип диалога».
2. В графе «Выбор пользователя» пометить критерии, относящиеся к рассматриваемому применению.
3. Для каждого типа диалога подсчитать число случаев, когда помечены соответствующие пункты и в графе «выбор пользователя», и в графе «тип диалога».
4. Подсчитать число совпадений для каждого типа диалога.
Основная ценность таблицы состоит в том, что ее можно использовать как исходный вариант выбора типа диалога, либо как средство окончательной проверки соответствия выбранного типа диалога рассматриваемым критериям.
Если предполагается, что одни пункты более важны, чем другие, можно брать их с разными весовыми коэффициентами. Можно также указать, какие пункты должны рассматриваться как выполняемые безусловно; типы диалога, не соответствующие хотя бы одному из таких пунктов, должны немедленно отвергаться, сколько бы очков они ни набрали по остальным пунктам.
2.2.2. РАЗРАБОТКА СЦЕНАРИЯ ДИАЛОГА
Развитие диалога во времени можно рассматривать как последовательность переходов системы из одного состояния в другое. Очевидно, что ни одно из этих состояний не должно быть «тупиковым», т.е. пользователь должен иметь возможность перейти из любого текущего состояния диалога в требуемое (за один или несколько шагов). Для этого в ходе разработки интерфейса необходимо определить все возможные состояния диалога и пути перехода из одного состояния в другое. Другими словами, необходимо разработать сценарий диалога.
Целями разработки сценария диалога являются:
• выявление и устранение возможных тупиковых ситуаций в ходе развития диалога;
• выбор рациональных путей перехода из одного состояния диалога в другое (из текущего в требуемое);
• выявление неоднозначных ситуаций, требующих оказания дополнительной помощи пользователю.
Сложность разработки сценария определяется в основном двумя факторами:
функциональными возможностями создаваемого приложения (т.е. числом и сложностью реализуемых функций обработки информации) и степенью неопределенности возможных действий пользователя.
В свою очередь, степень неопределенности действий пользователя зависит от выбранной структуры диалога. Наибольшей детерминированностью обладает диалог на основе меню, наименьшей — диалог типа «вопрос-ответ», управляемый пользователем.
Из сказанного следует, что сценарий диалога можно упростить, снизив степень неопределенности действий пользователя. Возможными способами решения этой задачи являются:
использование смешанной структуры диалога (применение меню с целью «ограничения свободы» пользователя там, где это возможно);
применение входного контроля вводимой информации (команд и данных).
Дополнительные возможности по снижению неопределенности действий пользователя предоставляет объектно-ориентированный подход к разработке интерфейса, при котором для каждого объекта заранее устанавливается перечень свойств и допустимых операций. Наиболее эффективен такой подход при создании графического интерфейса; более подробно эти вопросы обсуждаются в разделе «Особенности графического интерфейса».
Сокращая число возможных состояний диалога, разработчик вместе с тем должен помнить о необходимости отражения в его сценарии работы средств поддержки пользователя, что, несомненно, делает сценарий более сложным.
Способ описания сценария диалога зависит от степени его сложности. Существующие методы описания сценариев можно разделить на две большие группы:
неформальные и формальные методы.
Главное достоинство формальных методов состоит в том, что они позволяют автоматизировать как проектирование диалога, так и его модификацию (адаптацию) в соответствии с характеристиками пользователя.
В настоящее время наиболее широко используются формальные методы описания сценариев на основе сетей Петри и их расширений, а также на основе систем представления знаний (фреймовые модели и продукционные системы).
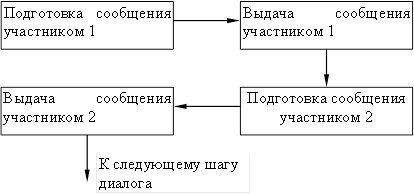
Независимо от способа описания сценария его основной структурной единицей является шаг диалога, соответствующий одному акту взаимодействия пользователя с системой. Схематично шаг диалога можно представить так, как показано на рис. 2.2.

Рис. 2.2. Шаг диалога
Сценарий диалога позволяет описать процесс взаимодействия пользователя с приложением на уровне решаемой им прикладной задачи. Однако для программной реализации интерфейса такое описание носит слишком общий характер. Поэтому на этапе реализации необходимо перейти на уровень описания соответствующих процессов с помощью используемых инструментальных средств разработки приложения.
ТЕМП ВЕДЕНИЯ ДИАЛОГА
Процесс общения пользователя с компьютером связан с рядом существенных объективных и субъективных ограничении и должен соответствовать психофизиологическим возможностям человека: способности по приему и переработке информации, объемам сенсорной и кратковременной памяти, умению концентрировать внимание на наиболее важной информации, способности воспроизводить информацию из долговременной памяти и т.п.
В связи с этим при разработке сценария диалога должны учитываться такие психофизиологические особенности потенциальных пользователей, как моторные навыки, время реакции, восприимчивость цветовой гаммы и т.д. В данном разделе рассмотрим более подробно требования к одной из важнейших характеристик интерфейса — к обеспечиваемому темпу ведения диалога. Остальные из перечисленных выше требований будут рассмотрены в последующих разделах книги.
Темп ведения диалога зависит от характеристик аппаратных и программных средств ЭВМ, а также от специфики решаемых задач. Требование соответствия темпа ведения диалога психологическим особенностям человека выдвигает ограничения на значения этих характеристик не только «сверху», но и «снизу». Поясним это утверждение.
Время ответа (отклика) системы определяется как интервал между событием и реакцией системы на него. Данная характеристика интерфейса определяет задержку в работе пользователя при переходе к выполнению следующего шага задания.
Важность учета темпа ведения диалога была осознана еще в 60-х годах, когда появились первые интерактивные системы. Медленный ответ системы не соответствует психологическим потребностям пользователя, что приводит к снижению эффективности его деятельности. Слишком быстрый ответ также может создать неблагоприятное представление о системе.
Требования к времени ответа зависят от того, что ожидает пользователь от работы системы, и от того, как взаимодействие с системой влияет на выполнение его заданий. Исследования показали [З], что если время ответа меньше ожидаемого, точность выбора операции из меню увеличивается с увеличением времени ответа системы. Это связано с тем, что излишне быстрый ответ системы как бы «подгоняет» пользователя, заставляет его суетиться в стремлении «не отставать» от более расторопного партнера по общению. Замечено, что начинающий пользователь боится работать с системой, если, потратив несколько минут на ввод, он моментально получает от нее ответ с сообщением об ошибке.
Время ответа должно соответствовать естественному ритму работы пользователей. В обычном разговоре люди ожидают ответа около 2 секунд и ждут того же при работе с компьютером. Время ожидания зависит от их состояния и намерений. На представления пользователя оказывает сильное влияние также его предшествующий опыт работы с системой.
Обычно человек может одновременно запомнить сведения о пяти-девяти предметах. Считается также, что хранение данных в кратковременной памяти ограничено по времени: около 2 секунд для речевой информации и 30 секунд для сенсорной. Поэтому люди имеют склонность разбивать свою деятельность на этапы, соответствующие порциям информации, которые они могут хранить одновременно в памяти. Завершение очередного этапа называется клаузой. Задержки, препятствующие наступлению клаузы, очень вредны и неприятны, так как содержимое кратковременной памяти требует постоянного обновления и легко стирается под влиянием внешних факторов. Зато после клаузы подобные задержки вполне приемлемы и даже необходимы. Завершение задачи, ведущее к отдыху, называют закрытием. В этот момент исчезает необходимость дальнейшего хранения информации и человек получает существенное психологическое облегчение. Так как пользователи интуитивно стремятся к закрытию в своей работе, следует делить диалоги на фрагменты, чтобы пользователь мог «вовремя» забывать промежуточную информацию.
Пользователи, особенно новички, обычно предпочитают много мелких операций одной большой операции, так как в этом случае они могут не только лучше контролировать общее продвижение решения и обеспечить его удовлетворительный ход, но и отвлечься от деталей работы на предыдущих этапах.
Имеющиеся результаты исследований позволили выработать следующие рекомендации по допустимому времени ответа интерактивной системы:
0,1... 0,2 с — для подтверждения физических действий (нажатие клавиши, работа со световым пером, «мышью»);
0,5... 1,0 с — для ответа на простые команды (например, от момента ввода команды, выбора альтернативы из меню до появления нового изображения на экране);
1... 2 с — при ведении связного диалога (когда пользователь воспринимает серию взаимосвязанных вопросов как одну порцию информации для формирования одного или нескольких ответов, задержка между следующими друг за другом вопросами не должна превышать указанную длительность);
2... 4 с — для ответа на сложный запрос, состоящий в заполнении некоторой формы. Если задержка не влияет на другую работу пользователя, связанную с первой, могут быть приемлемы задержки до 10 с;
более 10 с — при работе в мультизадачном режиме, когда пользователь воспринимает данную задачу как фоновый процесс. Принято считать, что если пользователь не получает ответ в течение 20 с, то это не интерактивная система. В таком случае пользователь может «забыть» о задании, заняться решением другой задачи и возвращаться к нему тогда, когда ему будет удобно. При этом программа должна сообщать пользователю, что задержка ответа не является следствием выхода системы из строя (например, путем регулярного обновления строки состояния системы или ведения протокола выполнения задания пользователя).
МЕТОДЫ РАЗРАБОТКИ ГИБКОГО ИНТЕРФЕЙСА
Предварительный анализ (хотя бы и на качественном уровне) возможного сценария диалога позволяет избежать многих проблем на этапе реализации приложения. Однако в случае если приложение может использоваться группой пользователей, имеющих различную степень подготовки, ряд вопросов остается нерешенным. Поэтому крайне желательно, чтобы в ходе диалога обеспечивалась достаточная гибкость. Она должна заключаться в способности приложения адаптироваться (пользователем или автоматически) к любому возможному уровню подготовки пользователя.
Существуют три вида адаптации: фиксированная, полная и косметическая.
При фиксированной адаптации пользователь явно выбирает уровень диалоговой поддержки. Простейший вариант такой адаптации основан на использовании правила двух уровней, согласно которому система обеспечивает два вида диалога:
подробный (для начинающего пользователя);
краткий (для подготовленного пользователя).
Правило двух уровней может быть расширено до правила N уровней диалога. Однако такой подход имеет несколько недостатков:
1) не учитывается тот факт, что навыки накапливаются постепенно;
2) пользователь может хорошо знать одну часть системы и совсем не знать другую;
3) пользователь сам определяет уровень своей подготовки, что снижает объективность оценки.
При полной адаптации диалоговая система стремится построить модель пользователя, которая по мере обучения последнего и определяет стиль диалога в зависимости от этих изменений. При этом одной из основных проблем является распознавание характеристик пользователя. Для ее решения необходимо определить, что использовать в качестве таких характеристик: время, затрачиваемое пользователем на ответ, количество его обращений за помощью или характер ошибок и тип запрашиваемой помощи.
В настоящее время полная (автоматическая) адаптация практически ни водной диалоговой системе не реализована.
Косметическая адаптация призвана обеспечить гибкость диалога без учета поведения пользователя, но и без однозначного выбора им конкретного стиля диалога.
Такая адаптация может быть достигнута за счет применения следующих методов:
• использование умолчаний;
• использование сокращений;
• опережающий ввод ответов;
• многоуровневая помощь;
• многоязычность.
Использование умолчаний. Сущность умолчания состоит в том, что система использует некоторое изначально заданное значение какого-либо параметра, пока пользователь не изменит его. В этом случае имеют место два аспекта адаптации системы:
во-первых, начинающий пользователь имеет возможность использовать большинство параметров системы по умолчанию,
во-вторых, система может запоминать значения, либо заданные при последнем сеансе работы (например, имя редактируемого файла), либо наиболее часто используемые.
Для удобства начинающих пользователей значения, используемые по умолчанию, могут выводиться на экран вместе с соответствующим вопросом системы, например: «Дата регистрации документа? [текущая]».
Самый распространенный способ принятия значений по умолчанию — это нулевой ввод, т.е. простое нажатие клавиши «Ввод» в качестве ответа на вопрос системы. Если используется командный язык, то пользователь просто пропускает параметр, используемый по умолчанию.
Использование сокращений предполагает, что пользователь вместо полного имени команды может вводить ее любое допустимое сокращенное обозначение. На первый взгляд может показаться, что сокращенный ввод более удобен для начинающего пользователя. Но это не совсем так. Чтобы пользователь мог, не задумываясь, заменить команду корректным сокращением, он должен достаточно хорошо представлять имеющийся набор команд, усвоить «лексику» системы. Например, если в системе имеются команды Copy и Compare, то начинающему проще набрать полное имя, чем выбрать корректный вариант сокращения.
Одной из модификаций этого подхода является опережающий ввод символов, при котором система, «узнав» по первым символам команду, «дописывает» ее сама. Примером может служить интерфейс системы GPSS/PC, в которой при вводе начальных символов команды на экран выводится ее полное имя, а курсор автоматически перемещается в нужную позицию для ввода параметров этой команды. Разумеется, пользователь, особенно начинающий, испытывает чувство «глубокой признательности» такой системе за «посильную помощь».
Идея опережающего ввода ответов заключается в том, что пользователь имеет возможность на очередном шаге диалога вводить не один ответ, а цепочку последовательных ответов, упреждая возможные вопросы системы.
Один из методов обеспечения многоуровневой помощи состоит в том, что сначала на экран выводится сообщение начального уровня, а затем пользователь может уточнить полученную информацию, используя переход на более низкий уровень по ключевому слову. На таком принципе основана работа многих современных Help-систем, обучающих гипертекстовых систем.
Сущность многоязычности интерфейса состоит в том, что структура и семантика диалоговых сообщений, которые выдает и получает пользователь, должны отвечать нормам родного языка пользователя и не зависеть от того, на каком языке разработаны инструментальные средства, которые он использует.
Возможный подход к реализации многоязычности — создание средств реакции системы на действия пользователя (сообщения-запросы, подсказки, сообщения об ошибках) отдельно от синтаксиса языка программирования (инструментальных средств).
2.2.3. ВИЗУАЛЬНЫЕ АТРИБУТЫ ОТОБРАЖАЕМОЙ ИНФОРМАЦИИ
К визуальным атрибутам отображаемой информации относятся:
• взаимное расположение и размер отображаемых объектов;
• цветовая палитра;
• средства привлечения внимания пользователя. Проектирование размещения данных на экране предполагает выполнение следующих действий:
1) Определение состава информации, которая должна появляться на экране;
2) Выбор формата представления этой информации;
3) Определение взаимного расположения данных (или объектов) на экране;
4) Выбор средств привлечения внимания пользователя;
5) Разработка макета размещения данных на экране;
6) Оценка эффективности размещения информации.
Процесс проектирования повторяется до тех пор, пока разработчик и потенциальные пользователи не будут удовлетворены.
Общие принципы расположения информации на экране должны обеспечивать для пользователя:
возможность просмотра экрана в логической последовательности;
простоту выбора нужной информации;
возможность идентификации связанных групп информации;
различимость исключительных ситуаций (сообщений об ошибках или предупреждений);
возможность определить, какое действие со стороны пользователя требуется (и требуется ли вообще) для продолжения выполнения задания.
Вопрос о том, какая информация подлежит отображению, решается в зависимости от специфики выполняемого пользователем задания. Здесь существенную роль играет правильное разбиение задания на операции (этапы), не требующие одновременного присутствия большого объема данных на экране. Это условие вытекает из такой психофизиологической особенности человека, как ограниченность его кратковременной памяти, способной хранить одновременно не более пяти — девяти объектов. Если вся информация исходного документа не помещается на одном экране, некоторые элементы данных могут повторяться на других экранах для сохранения целостности и последовательности обработки. Как правило, повторяемая информация не должна менять своего расположения на всех шагах выполнения задания.
Если в выделении логических групп есть сомнения, необходим тщательный учет пожеланий заказчика или предоставление ему возможности самостоятельного формирования таких групп.
Свойство естественности интерфейса предполагает, что информация отображается на экране в виде, пригодном для непосредственного использования. Не следует заставлять пользователя дополнительно обрабатывать эту информацию, например, уточнять по справочникам значения кодов, производить какие-либо преобразования, пересчеты и т.п. Формат для вывода даты, времени и других подобных стандартизованных данных должен быть общепринятым, а не индивидуальным для данной системы. Общепринятая система сочетания больших и малых букв в тексте улучшает его восприятие.
Очень серьезным вопросом, во многом определяющим качество восприятия информации, является рациональное размещение данных на экране. Требуемая плотность расположения данных — понятие субъективное. Она зависит от конкретного пользователя и решаемой задачи. Однако существуют некоторые правила, регулирующие плотность расположения данных на экране (или в пределах окна):
оставлять пустым приблизительно половину экрана (окна);
оставлять пустую строку после каждой пятой строки таблицы;
оставлять четыре-пять пробелов между столбцами таблицы. Фрагменты текста должны располагаться на экране так, чтобы взгляд пользователя сам перемещался в нужном направлении. Содержимое полей должно не «прижиматься» к краю экрана, а располагаться около его горизонтальных или вертикальных осей. Меню, содержащее относительно небольшой объем информации, должно смещаться в левую верхнюю часть экрана. Чтобы подчеркнуть симметрию, содержимое и наименования полей, относящихся к одной группе, должны выравниваться по вертикали. По возможности необходимо выравнивать все логически связанные группы данных.
Другой набор рекомендаций определяется факторами, связанными с право-левой асимметрией головного мозга человека. Известно, что левое и правое полушария по-разному участвуют в восприятии и переработке информации. В частности, при запоминании слов ведущую роль играет левое полушарие, а при запоминании образов более активно правое. Информация с правой части экрана поступает непосредственно в левое полушарие, а с левой части — в правое (естественно, при бинокулярном зрении оператора). В связи с этим можно рекомендовать текстовые сообщения группировать справа, а изображения — слева. У некоторых людей это распределение функций полушарий противоположно, у женщин асимметрия выражена слабее, чем у мужчин. Этот факт еще раз подтверждает необходимость индивидуализации характера отображения информации. Учет право-левой асимметрии памяти имеет существенное значение, если интервалы следования сообщений не превышают 10с. Поэтому приведенные рекомендации следует в первую очередь учитывать в интерфейсах программ, работающих в режиме реального времени.
Рациональное размещение данных на экране является наиболее важным, но не единственным методом обеспечения удобства и естественности пользовательского интерфейса. Современные мониторы предоставляют в распоряжение разработчика различные методы выделения выводимой информации на экране.
Рекомендация для Вас - Вопрос 30.
Выделение информации — это использование таких атрибутов, которые позволяют привлечь внимание пользователя к некоторой области экрана. В качестве подобных атрибутов могут выступать: цвет символов, цвет фона, уровень яркости, мерцание и применение различных шрифтов для выводимых символов. Часто для выделения информации используют подчеркивание, вывод в инверсном виде, различные рамки и «тени». Эффект применения этих атрибутов различен, а их сочетание — часто непредсказуемо и зависит от индивидуальных особенностей пользователей. В литературе по этому поводу приведено значительное число рекомендаций, основной смысл которых сводится к следующему положению: следует стараться использовать минимально необходимое число атрибутов (чтобы привлечь внимание человека, достаточно лишь легонько его «коснуться»).
Существуют ли объективные критерии оценки плотности заполнения экрана, сбалансированности данных и других показателей качества форматирования экрана? Проблема заключается в том, что на любого человека, который смотрит на экран, оказывает влияние содержание информации, затрудняя такую оценку. Один из возможных подходов к решению этой проблемы — отделить содержание от формы. Для этого применяются два метода — прямоугольников и выделенных точек.
При использовании метода прямоугольников после разбиения экрана на поля каждое из них заполняется произвольным текстом и отделяется от других по всему периметру, по крайней мере, одним пробелом. Через центр экрана мысленно проводятся оси, позволяющие оценить сбалансированность размещения полей.
Метод выделенных точек позволяет определить число и размещение областей экрана, к которым будет привлечено внимание пользователя (из-за повышенной яркости, цвета или мерцания символов). Для этого каждая область, требующая повышенного внимания, моделируется группой символов, отличных от пробела.
Рассмотренные методы позволяют устранить грубые ошибки в форматировании экрана, однако лучший способ оценить его качество — дать возможность потенциальному пользователю поработать с системой.
Некоторые технические аспекты использования визуальных атрибутов отображаемой информации рассматриваются в следующей главе.





















